
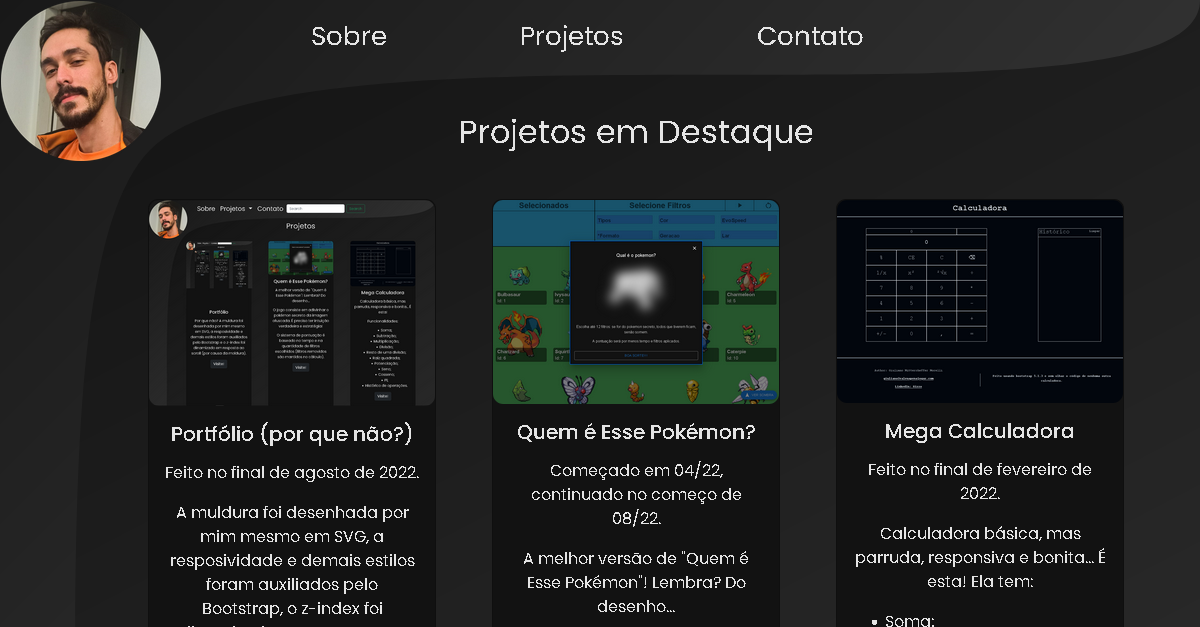
Portfólio (por que não?)
Feito no final de agosto de 2022.
A muldura foi desenhada por mim mesmo em SVG, a resposividade e demais estilos foram auxiliados pelo Bootstrap, o z-index foi dinamizado em resposta ao scroll (por causa da moldura que está com a parte transparente por cima da tela) e o formulário de contato envia os dados para um servidor que criei para receber.
Deu um trabalhinho e merece estar aqui!